Delegate에 대해 지난 포스팅에서 공부를 해봤는데, 처음에는 그 개념이 어려웠었는데 막상 살펴보니 그렇게 어려운 것 같지도 않은 것 같네요? ㅋㅋㅋ
이번에는 Delegate를 이용해서 사진을 고르는 앱을 하나 구성해볼거예요. 매우매우 간단하게, 델리게이트의 사용만 한번 짚고 넘어가는 식으로 해봅시다! 이 예제는 부스트코스 iOS 개발 강의의 Delegation Design Pattern에 나오는 예제입니다. 끝까지 무료강의에 네이버아이디로도 이용할 수 있으니 관심이 있다면 한번 확인해보세요!
사진 고르는 앱 (예시)

만들기 시작!
1. 화면 구성
일단 스토리보드에서 화면을 다음처럼 만들어줍니다. ImageView는 사진을 보여주는 역할을 할 것이고, 버튼은 누르면 사진을 고를 수 있는 창을 올려주는 역할을 할 거예요.

2. ImagePicker 만들어주기
Delegate로 일을 맡기는 것도 이 클래스 안에 있고, 일을 맡는 것도 이 클래스가 될 것입니다.
우선, imagePicker를 만들어줍니다. (사진첩에 접근해서 고를 수 있는 바로 그것!) UIImagePickerController 라는 타입으로 만들어줄 수 있고, instance에 여러 설정을 붙여서 imagePicker라는 이름을 달아줍니다. 여기에서 delegate에 self를 넣으면서 에러가 발생할텐데, 어떤 역할을 하면 되는지에 대한 전달을 못받은 상태에서 picker 대신 일을 하게 된다는 통보만 받아서 그렇다고 생각하면 편할 것 같네요!

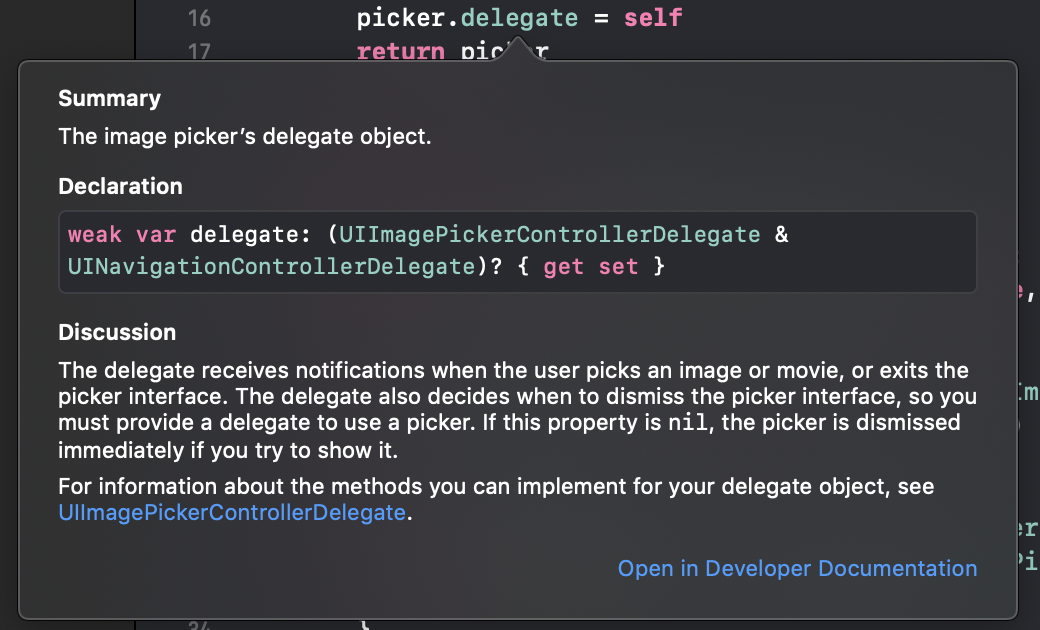
option 키 (^)를 누른 상태에서 picker.delegate를 눌러보면 다음과 같은 PopOver를 볼 수 있습니다. 설명을 보면 이 ImagePickerController 대신 일을 수행하려면 UIImagePickerControllerDelegate와 UINavigationControllerDelegate 두 가지 일을 할 것이라고 전달을 해줘야 한다고 적혀있어요. 그럼 이제 이 두 Delegate를 채택해주면 되겠죠?

이렇게 class 상속 뒤에 필요한 Delegate들을 채택해주면 어떤 역할을 하는지 통보를 받았기 때문에 에러가 발생하지 않습니다.

그 다음,

그 다음 스토리보드상에서 만들어준 imageView와 Button을 연결해줍니다. imageView는 @IBOutlet으로 값 (이미지)를 넣어줄 수 있게 가져오고, button은 눌렀을 때 위에서 만들어준 imagePicker를 Present 하도록 만들어줬어요. 지금 앱을 빌드하면 이런 형태가 됩니다. imagePicker의 기본 설정만 등록되어있어서, photoLibrary에 접근이 가능하지만, 이미지를 누르면 아무 반응 없이 올라온 뷰가 dismiss되는 상태예요. 여기서 사진을 ImageView에 띄우는 작업을 Delegate를 통해 만들어볼게요!

3. Delegate 이용하기
UIImagePickerControllerDelegate의 공식문서나 도움말을 보면 어떤 상황에 어떤 메서드가 호출되는지 볼 수 있어요. 앱을 만들때는 꼭 공식문서나 도움말을 읽어보도록 합시다! ㅋㅋㅋ
저는 여러 메서드 중에서 imagePickerController (사진을 골랐을 때 호출되는 메서드)와 imagePickerControllerDidCancel(사진을 고르지 않고 취소했을 때 호출되는 메서드)를 이용해줄거예요.

이렇게, 취소되는 경우에는 그냥 올라온 모달을 dismiss 해줘서 창을 닫아줄거예요 (물론 기본함수의 모양도 비슷할 것이라 생각됩니다. 직접 작성하면 필요할 때 다른 기능을 추가할 수 있거나 화면을 직접 컨트롤 할 수 있다는 장점이 있죠!)

imagePickerController 로 메서드를 호출한 경우에는 (사진을 골라준 경우에는) 사진(Info)을 Key를 이용한 딕셔너리 형태로 제공해주네요. 어떤 Key로 접근할 수 있는지에 대해서는 공식문서와 도움말에 포함되어있습니다!! 문서를 읽읍시다!! ㅋㅋㅋㅋㅋ 무튼 info에서 골라준 사진 원본 ( UIImagePickerController.InfoKey.orignialImage ) 을 가져올 수 있다면 가져와서 imageView에 넣어주었습니다. 위의 gif처럼 아무 설정도 없는 상태에서는 사진을 고르면 자동으로 dismiss가 되도록 코드가 작성되어 있지만, 이렇게 직접 imagePickerController를 건드린 경우에는 dismiss에 대한 코드도 직접 작성해줘야해요. 아니면 사진을 눌러도 picker 창이 없어지지 않습니다. (이걸로 살짝 헤맸죠.. ㅋㅋㅋ)

스토리보드 상에서 Outlet과 Action을 잘 연결해주었고 코드를 잘 작성했으면 다음의 결과를 얻을 수 있습니다!

확실히 강의를 따라가면서 직접 앱을 만들면서 공부를 하니 훨씬 쉽게 정보가 머릿속에 들어오는 것 같네요! ㅋㅋㅋㅋ
이 예제는 edwith 에 있는 부스트코스 iOS 앱개발 강의에 포함되어있는 예제입니다. 강의에서도 필요한 내용을 잘 설명해주고, 프로젝트로 만들면서 한번 더 보여주니 진짜 좋은 것 같아요. 강의 전체가 무료라서 부담없이 볼 수도 있습니다. 관심있는 분들은 한 번 확인해보세요!
[부스트코스] iOS 프로그래밍 강좌소개 : edwith
- 부스트코스
www.edwith.org
'Develop > iOS 개발' 카테고리의 다른 글
| [iOS 앱 개발 - Swift] Target-Action Design Pattern (0) | 2019.08.10 |
|---|---|
| [Swift 개념] Singleton Design Pattern (0) | 2019.08.10 |
| [iOS 앱 개발 - Swift] Delegation Design Pattern (0) | 2019.08.10 |
| [iOS 앱 개발 - Swift] 뷰의 상태변화 감지 (1) | 2019.08.08 |
| [iOS 앱 개발 - Swift] 네이게이션과 모달의 차이 (0) | 2019.08.07 |





