이번에 공부한 내용은, 스크롤뷰에 대한 내용입니다. 요건 ImagePicker 같은 곳에서 이미지를 Crop 할 때 자주 사용될 법한 기능이라고 생각이 되네요! 이번 강의의 챕터에서는 사진 앨범 앱을 만드는데, 이런 공부를 통해 이미지를 확대하는 기능을 추가하는 방법에 대한 공부를 할 수 있을 거라 생각이 됩니다!
혹시 강의에 관심이 있으신 분이라면, 아래 링크를 눌러주세요. 모든 강의와 강의자료가 높은 수준임에도 무료로 개방되어 있고, 네이버 아이디로도 이용할 수 있을 만큼 진입장벽이 낮은게 장점이라고 생각됩니다. 매 챕터마다 프로젝트로 작은 앱을 만들며 공부를 할 수 있기 때문에, 결과물을 내면서 공부하는데 성취감도 느낄 수 있어서 개인적으로 되게 좋은 것 같아요!
https://www.edwith.org/boostcourse-ios/lecture/16900/
[LECTURE] 1) 스크롤뷰란? : edwith
스크롤뷰란? 스크롤 할 수 있는 뷰인 스크롤뷰에 대해 알아봅니다. 학습 목표 1. 스크롤뷰가 무엇인지 알아봅니다. 2. 스크롤뷰의 주요 메서드와 프로퍼티에 대해 알아봅니다. - 부스트코스
www.edwith.org
스크롤뷰란 뭘까?


스크롤뷰는 스크롤 뷰 안에 포함된 뷰를 확대 / 축소 / 이동할 수 있는 뷰를 말합니다. UITableView, UICollectionView, UITextView 등의 여러 클래스에 스크롤뷰를 상속받아 사용할 수도 있습니다. UIScrollViewDelegate를 채택해 스크롤뷰에 사용자가 작용하는 액션을 받아와 원하는 메서드를 수행할 수도 있습니다. 아래의 예제에서 델리게이트를 이용할 예정이예용!
클래스안에 여러 프로퍼티나 메서드를 이용해 스크롤에 대한 설정이나 액션을 추가로 작성해줄 수도 있습니다.
스크롤 뷰 만들어보기
이전 포스팅에서 작성했던 프로젝트에서 이어서 기능을 추가해봅시다!
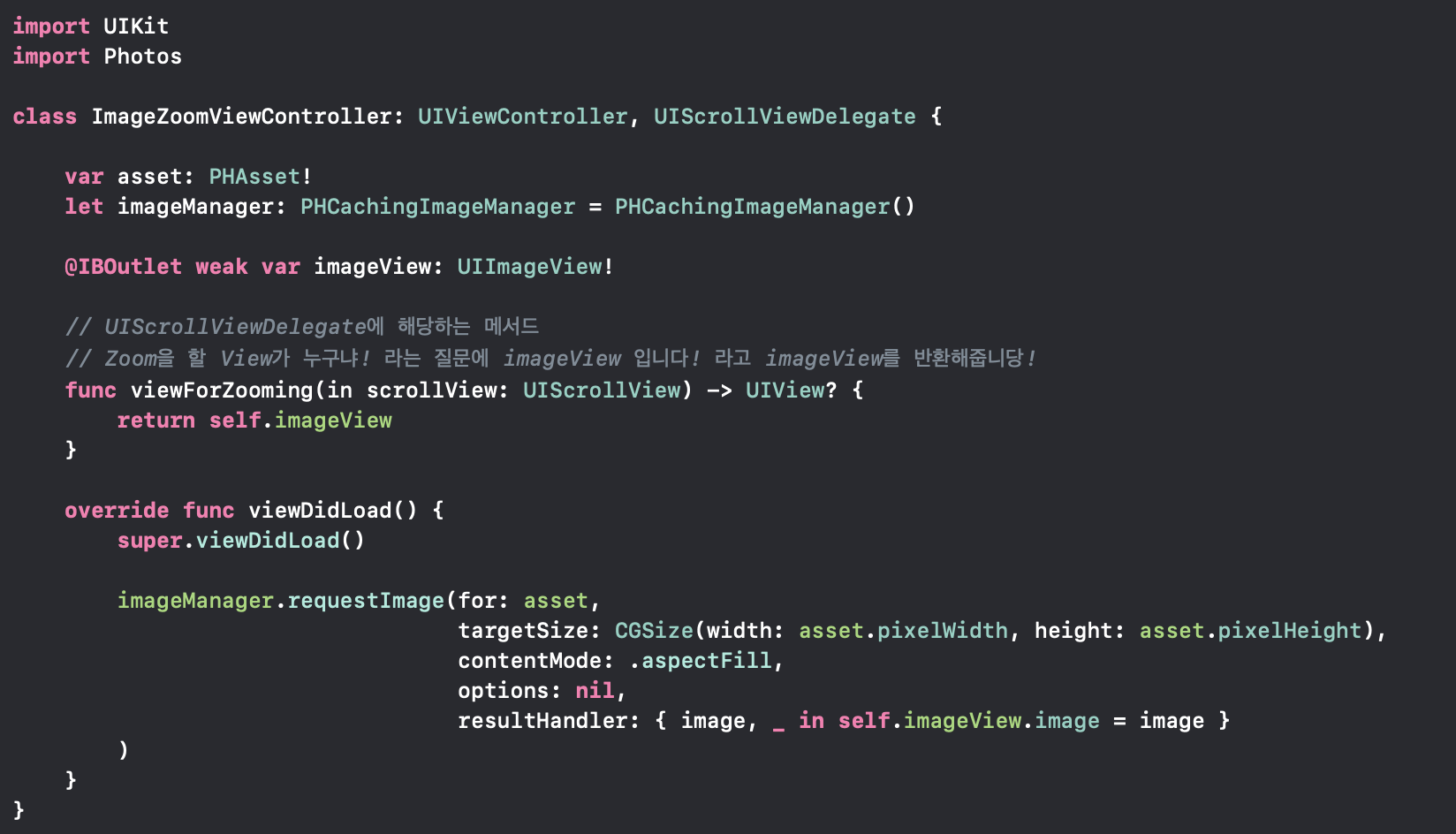
우선, ImageZoomViewController 를 새로 하나 작성해줍니다. 이 클래스에 Photos 프레임워크를 import 해주고, UIScrollViewDelegate를 채택해줍니다. 이 델리게이트에 속한 메서드로 viewForZooming 이라는 메서드로 IBOutlet으로 연결된 ImageView를 반환해주어, 스크롤뷰가 담당할 객체가 UIImageView 임을 알려줍니다.
이전 포스팅에서 사용했던 이미지가 Photos 프레임워크를 활용한 방식이였기에, 이를 그대로 가져와 사진에 대한 데이터를 imageManager를 이용한 requestImage 메서드로 넘겨줍니다.

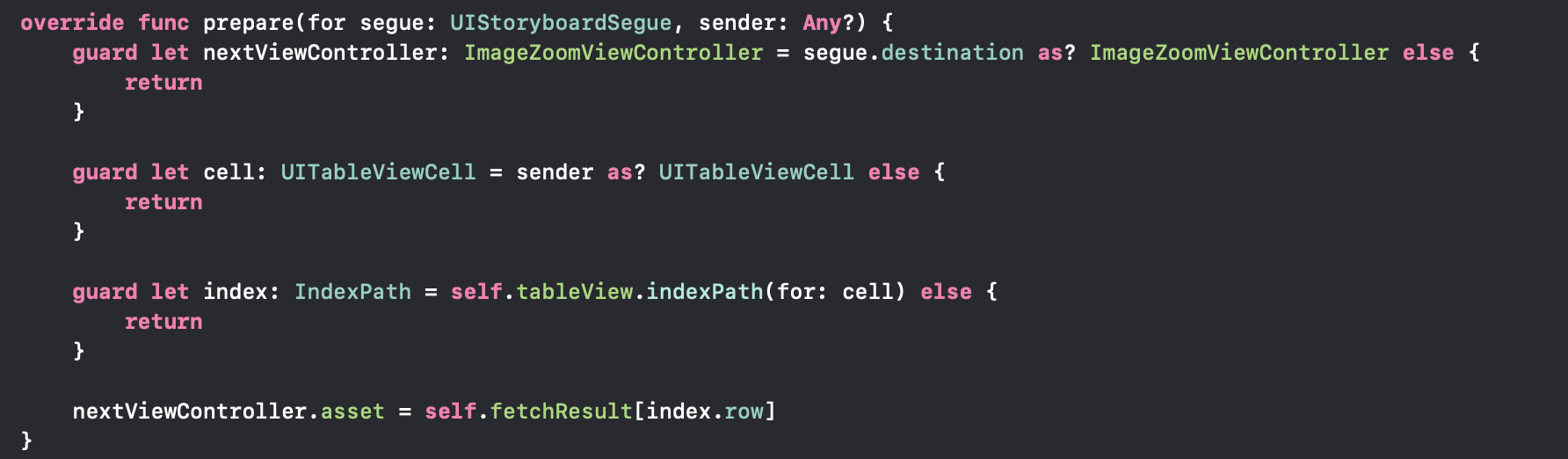
테이블뷰를 담당하는 뷰컨트롤러에 prepare 메서드로 Segue를 이용한 화면 전환을 준비해줍시다. guard let을 이용해 안전하게 데이터를 가져오는 걸 지향합시다! 이번에 코드리뷰를 받을 때도 이런 점이 매우 좋았다고 알려주시더라구요. ㅋㅋㅋㅋ 사진을 표시할 수 있게, 새로 만들어줄 뷰 컨트롤러에게 전달해줍니다.

이제 스토리보드에서 값들을 연결해줍시다!

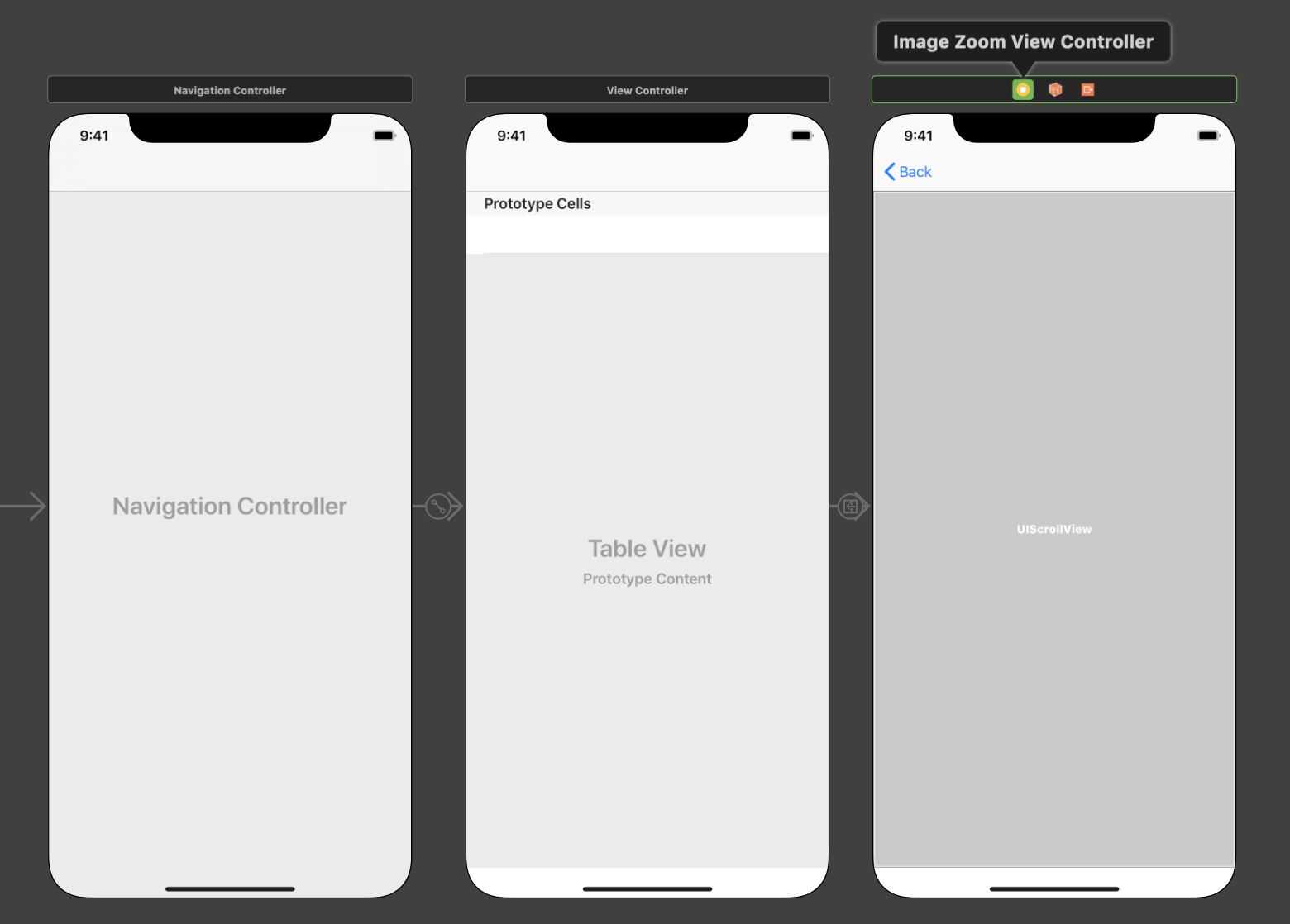
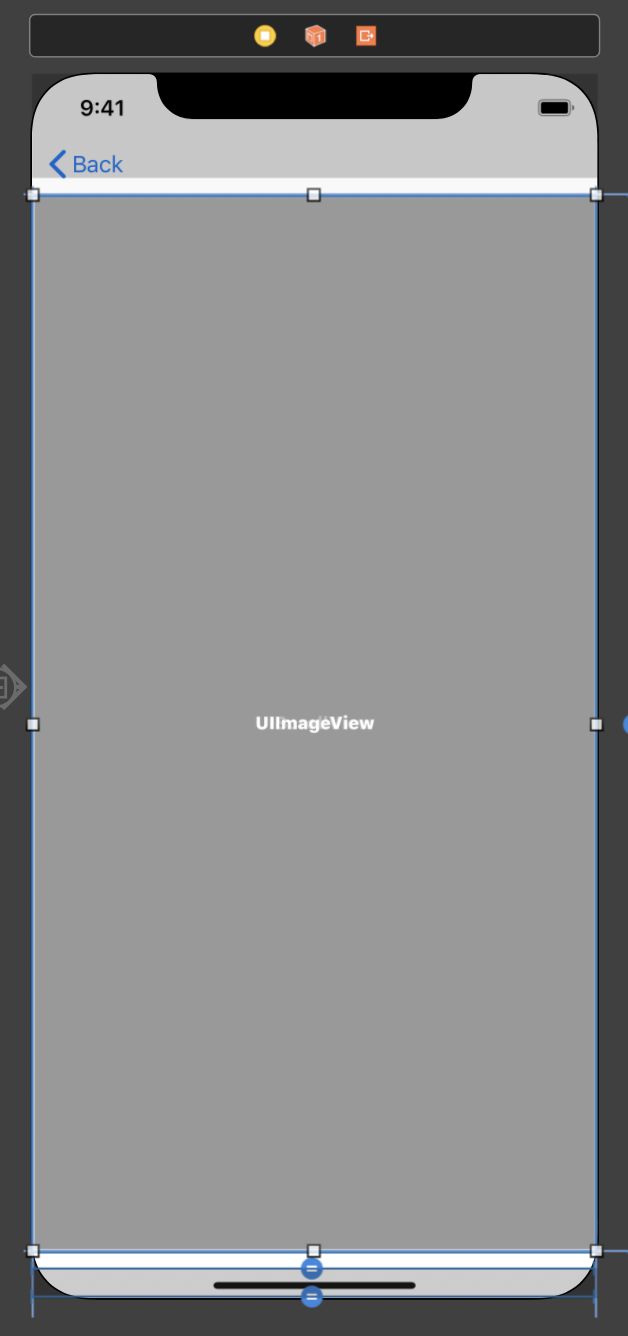
스토리보드에서 테이블뷰를 네비게이션 컨트롤러에 Embed 해주고, 새로운 뷰컨트롤러를 만들어 UIScrollView를 달아줍시다. 그리고 안에 UIImageView를 넣어줍시다.

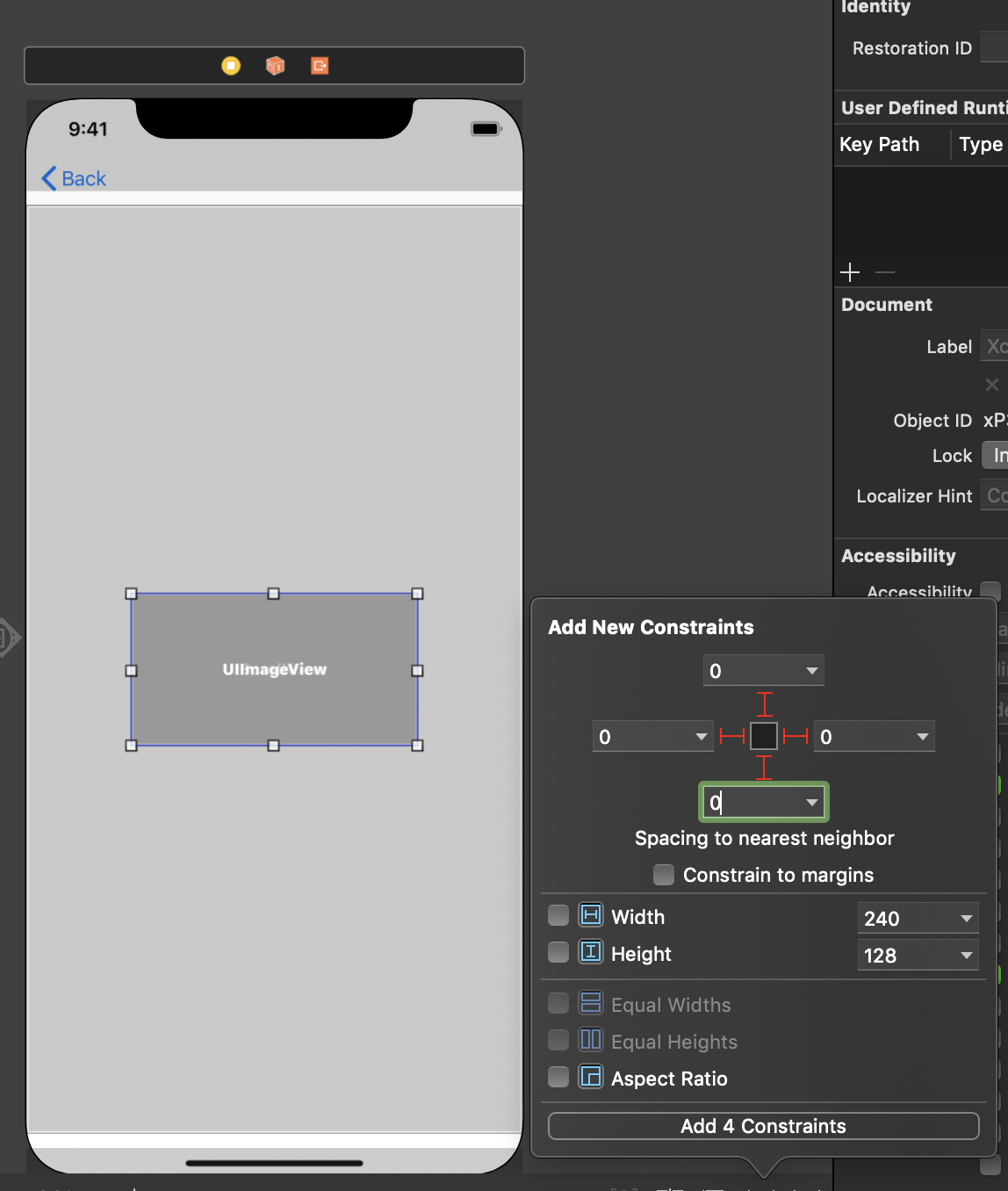
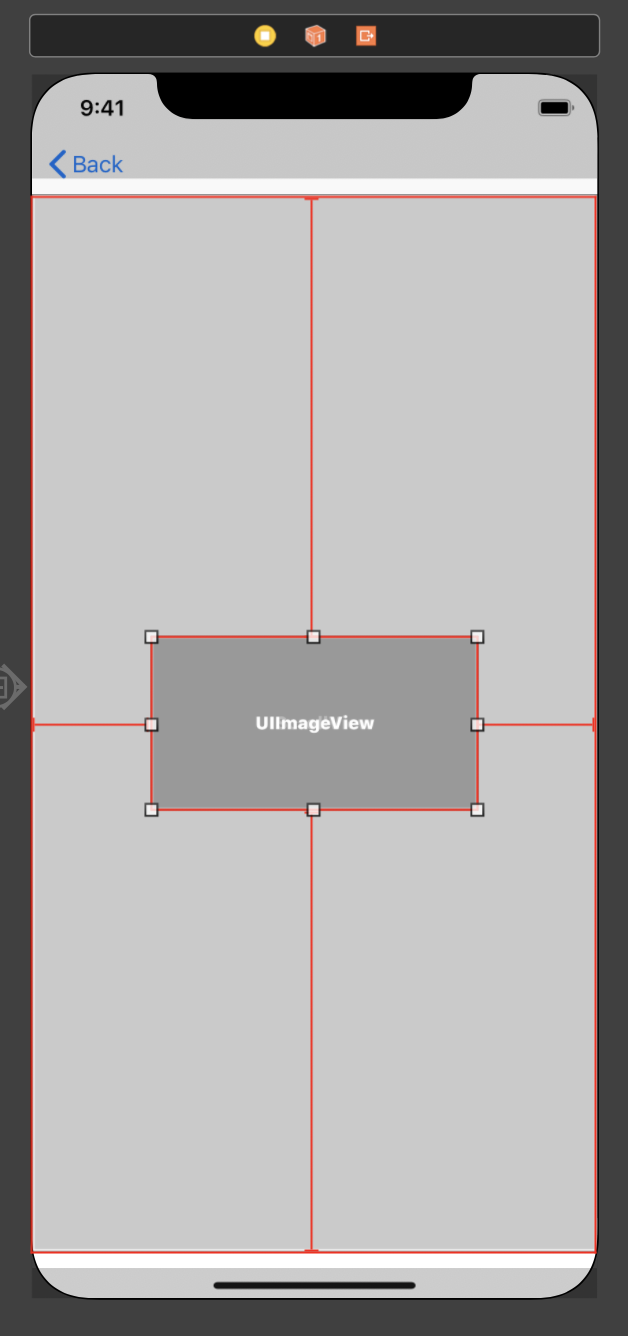
스크롤뷰 안에서 Constraints를 0/0/0/0 으로 설정해주면 아래처럼 제약에 에러가 나게 됩니다.

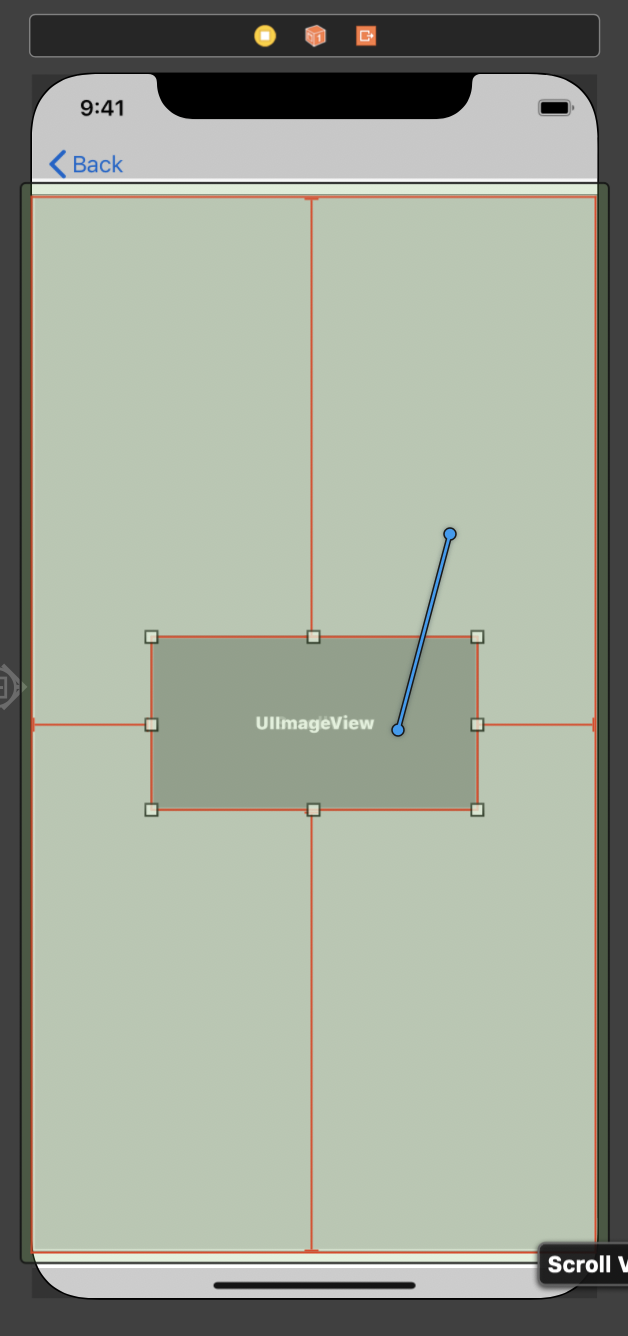
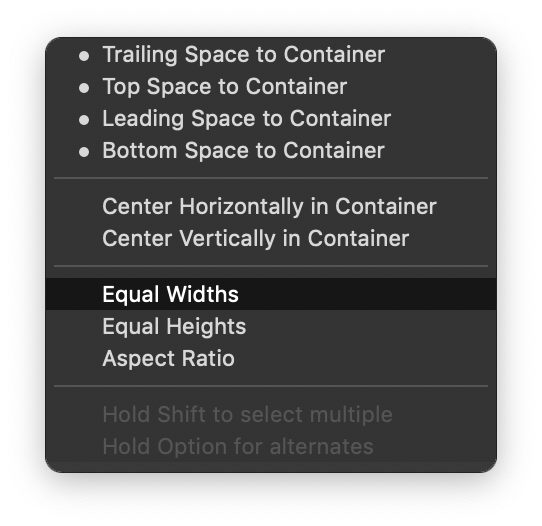
아래처럼 Control ^ 을 누르고 스크롤 뷰에 올린 다음에 Equal Widths, Equal Heights를 선택해 넓혀줍니다.



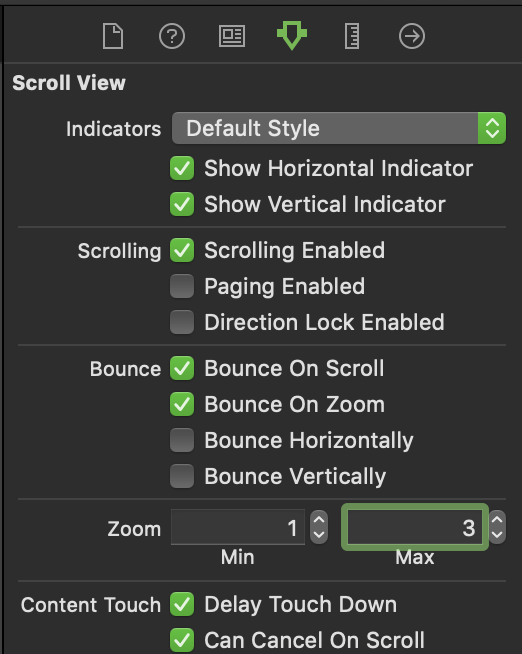
그 다음, 스크롤뷰가 얼만큼 Zoom 할 수 있을지에 대해서 스크롤뷰의 인스펙터에서 Min, Max 값을 수정해줍니다.

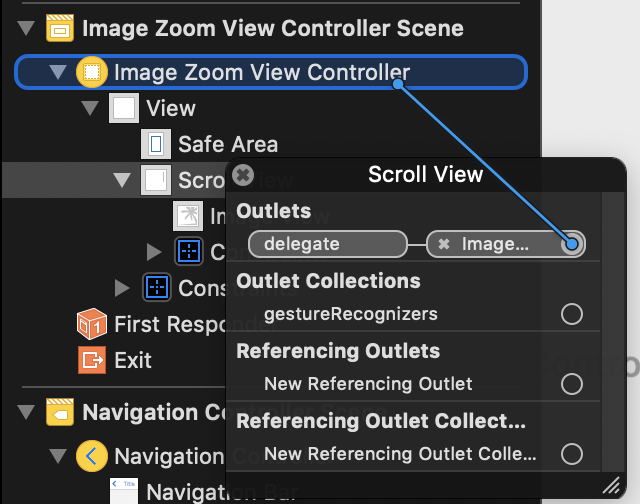
그리고, 스크롤뷰의 델리게이트로 뷰 컨트롤러를 선택해줍니다.

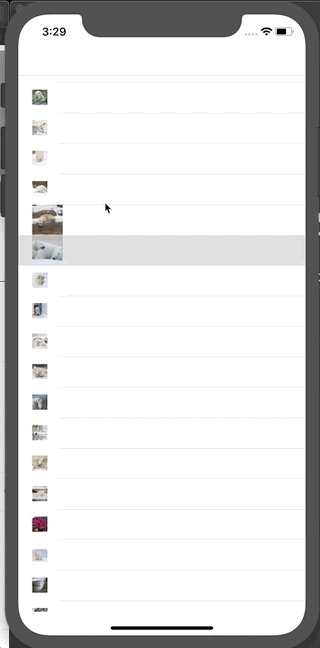
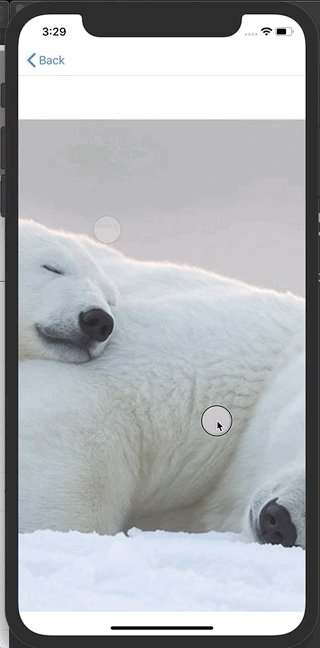
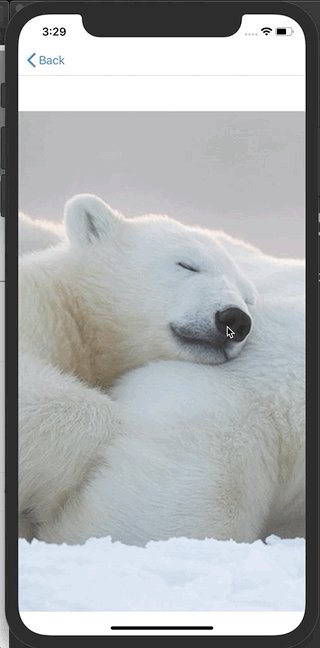
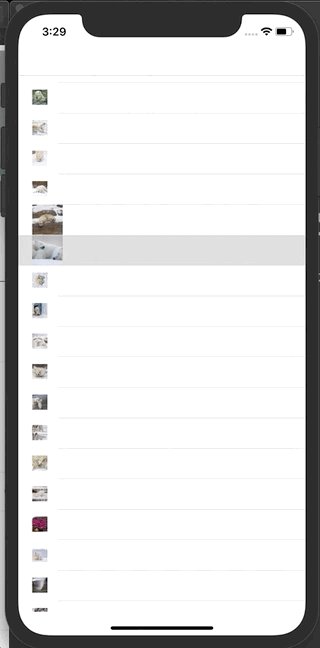
이를 실행해주면, 아래와 같은 결과를 얻을 수 있습니다!!

https://www.edwith.org/boostcourse-ios/
[LECTURE] 1) 스크롤뷰란? : edwith
스크롤뷰란? 스크롤 할 수 있는 뷰인 스크롤뷰에 대해 알아봅니다. 학습 목표 1. 스크롤뷰가 무엇인지 알아봅니다. 2. 스크롤뷰의 주요 메서드와 프로퍼티에 대해 알아봅니다. - 부스트코스
www.edwith.org
'Develop > iOS 개발' 카테고리의 다른 글
| [UIKit] UIButton의 타이틀 텍스트 가운데 정렬 (0) | 2022.09.25 |
|---|---|
| 애플 개발자 아카데미 1기 지원 포트폴리오 (5) | 2022.01.23 |
| [ iOS 앱 개발 - Swift] 비동기 프로그래밍과 OperationQueue (2) | 2019.08.29 |
| [iOS 앱 개발 - Swift] 앱 내에서 앨범 사진 삭제하기 (0) | 2019.08.26 |
| Xcode 시뮬레이터에 사진 넣는 방법 (0) | 2019.08.26 |





