ㅤ
이번에는 또 기묘한 UI를 만났다.
ㅤ
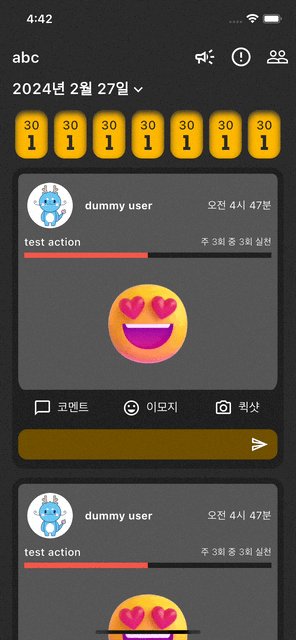
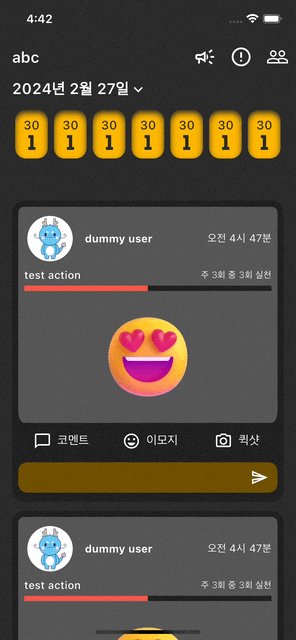
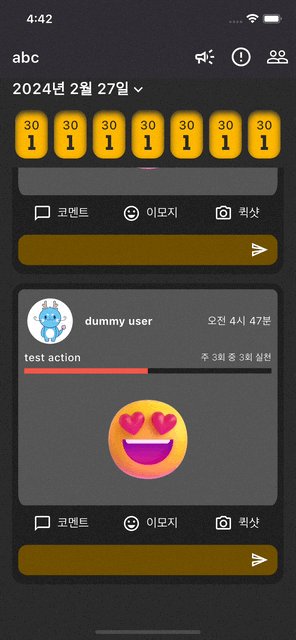
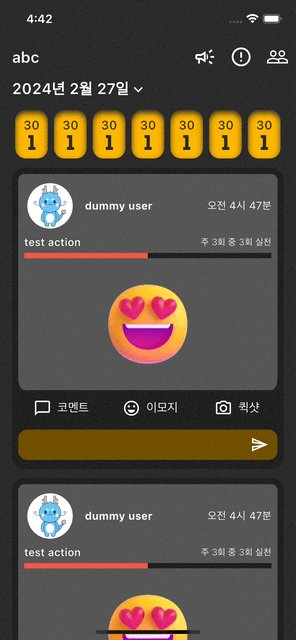
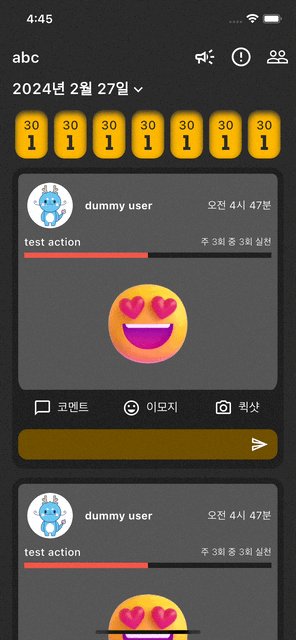
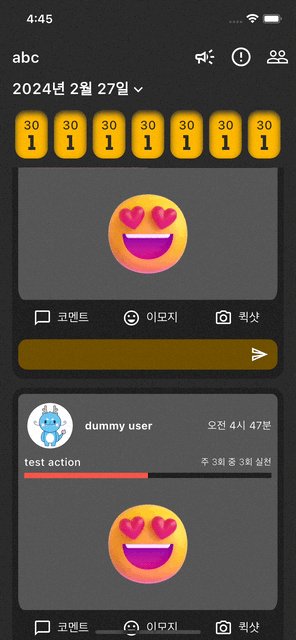
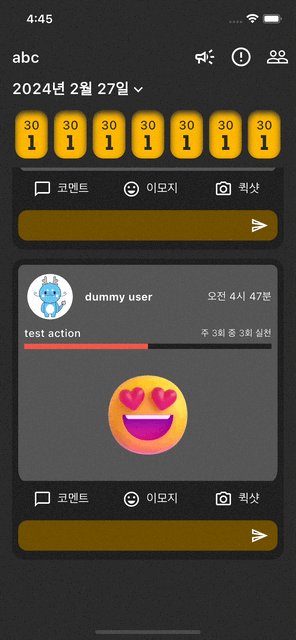
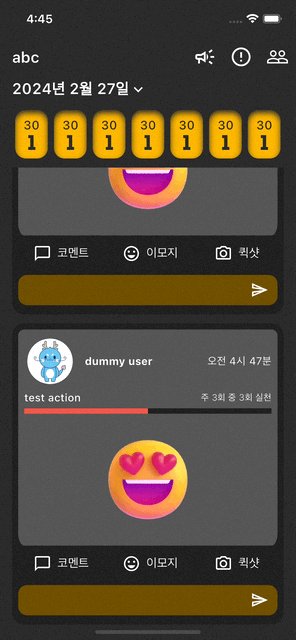
Flutter의 AppBar는 색상이 반투명한 글래스모피즘처럼 적용되어서, 아래로 스크롤을 올리니 자동으로 색이 반영되는 UI가 기본으로 있었다.
아래 GIF를 확인해보면, 상단 AppBar의 색이 움찔움찔 변경되는 것을 확인할 수 있다.

ㅤ
나의 경우에는 바로 아래에 있는 캘린더도 AppBar 쪽에 붙어있기 때문에, 색이 끊겨보여서 이를 제거해주고 싶었다. 그러나, ‘flutter remove appbar background color changed on scroll’ 같은 검색어로 검색했는데, 해결 방법이 잘 나오지 않더라.
ㅤ
설마 없겠어? 라고 생각을 하면서 AppBar 위젯의 어트리뷰트를 하나하나 찬찬히 뒤져보면서 해결 방법을 찾았다.
AppBar(
backgroundColor: CustomColors.whBlack,
scrolledUnderElevation: 0,
title: Text(
...
)
ㅤ
요렇게 scrolledUnderElevation 에 0을 먹이면 해결이 된다!

ㅤ
플러터로 화면을 구성하면서 정말 다양하고 기묘한 UI들을 만나게 되는 것 같다. 아무래도 iOS랑 안드로이드를 모두 지원하게 만들기 위해서 둘 사이의 어느 절충안 지점을 찾고 제공하는 것이겠지만, 그래서인지 뾰족하고 감동을 주는 UI 라는 생각은 잘 들지 않는 것 같다 ;ㅅ;
ㅤ
320x100
'Develop > Flutter 개발' 카테고리의 다른 글
| [Flutter] 자연스러운 비동기 UI를 위해 FutureBuilder 사용하기 (0) | 2024.05.11 |
|---|---|
| [Flutter] 이미지 에셋을 로딩할 때는 FutureBuilder 보다 Image의 loadingBuilder를 쓰자 (0) | 2024.03.03 |
| [Flutter] fullscreen dialog에서 push replacement는 안된다 (0) | 2024.02.22 |
| [Flutter] 플러터에서 swiftui의 fullscreen cover 구현 방법 (0) | 2024.02.17 |
| [Flutter] Dart에서는 append가 아니라 add (0) | 2024.01.31 |





