부스트코스 강좌를 수강하면서 나오는 예시를 따라 네비게이션 컨트롤러를 구현해보았습니다. 복잡하게 코드로 구현해야 하는 문제가 아니라 Storyboard 상에서 GUI로 뚝딱 조립을 해낼 수 있기 때문에 크게 어렵지는 않았어요. 다만, 코드로 Push를 구현하는 방법은 강의에서 아직은 배울 차례가 아니기 때문에 후에 알려준다고 하여, 인터넷을 구글링하면서 한번 찾아서 구현하려 노력해봤습니당!
네비게이션 컨트롤러 만들기
스토리보드상에서 굉장히 간단하게 네비게이션 컨트롤러를 만들 수 있어요.
1. 빈 View Controller를 선택하고, 위 메뉴에서 [ Editor - Embed in - Navigation Controller ] 를 선택해주면 Navigation Controller가 됩니다.

2. '⌘ + ^ + L'로 오브젝트 메뉴를 열고 Navigation Controller를 가져오면 됩니다.

Push, Pop 구현하기 - Storyboard 상에서 구현
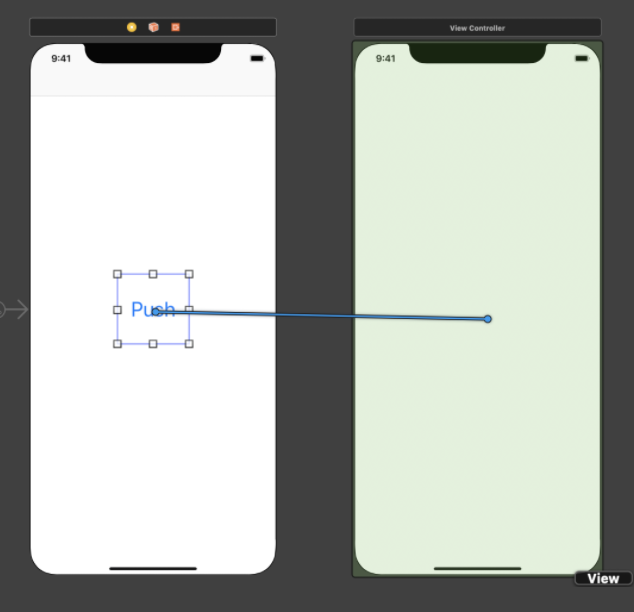
먼저, 아래 사진 처럼 Navigation Controller옆에 2개의 View Controller를 연결하고, Push 버튼을 만들어줍니다. 만약 Push 버튼을 누르면 오른쪽 View로 화면이 넘어가도록 만들겠어요.

Navigation Controller와 View Controller가 스패너? 모양으로 연결된 것은 루트 뷰 컨트롤러인 것을 알려주는 거예요. 현재 구조에서는 Push가 포함된 뷰가 가장 아래에 깔려있는 루트 뷰라는 의미죠!
이 상태에서 Push 버튼을 선택하고, Control 키를 꾹 누르면서 Push에서 오른쪽의 View Controller로 커서를 드래그 해주면 됩니다.

그 뒤에서 액션 세그웨이에서 Show를 선택해주면 자동으로 Navigation Controller가 View Controller를 관리대상으로 정보를 가져갑니다.


이렇게 네비게이션 바에 Back이 보이면, 드릴 다운 인터페이스로 작동을 하게 됩니다. 지금 Push에 대한 구현만 했는데, 이 네비게이션 바의 Back 버튼이 Pop버튼으로의 역할을 수행할 수 있기 때문에 Push와 Pop이 모두 동작하는 상황이 만들어졌다고 볼 수 있어요.
굉장히 간단하죠?
Push, Pop 구현하기 - 코드로 구현
우선 SecondViewController라는 클래스를 하나 새로 만들어 작성해주었어요. 메서드 이름을 보면 알 수 있듯이 Push, Pop, 그리고 Root까지 한번에 모두 Pop하는 코드를 작성해주었습니다.

그 다음, 아래의 이미지처럼 View Controller를 3개 만들어봤어요. PopToRootView 메서드가 정상 적동하는지 테스트해봐야 하니깐요! 각각의 View에는 작동을 테스트해볼 함수들에 맞는 버튼을 만들어주고, 메서드들을 알맞게 연결을 해뒀습니다.

가장 오른쪽에 있는 View Controller의 경우, 오른쪽의 Inspector에서 Identity를 ThirdViewController라고 미리 정해줬어요. 지금 스토리보드를 캡쳐한 이미지에서도 볼 수 있듯이, 이전 View Controller와 아무 연결이 돼있지 않은 상황이기 때문에 Identifier를 보고 찾아갈 수 있도록 하기 위해서예요. 위에 작성해뒀던 코드의 Push에 해당하는 메서드를 보면 ThirdViewController라는 Identifier를 찾아서 연결하는 방식으로 코드를 짜뒀거든요!

작동하는 모습을 GIF로 담아봤습니다!

참고자료
How to Navigate from one View Controller to another using Swift
I'd like to navigate from one view controller to another. How can I convert the following Objective-C code into Swift? UIViewController *viewController = [[self storyboard]
stackoverflow.com
https://www.edwith.org/boostcourse-ios/notices/12898
에듀케이션위드 : edwith
에드위드(edwith)는 네이버(NAVER)와 커넥트재단(CONNECT)이 제공하는 온라인 강좌(MOOC : Massive Online Open Course) 교육 플랫폼입니다. 에듀케이션위드(education with) 에드위드(edwith)로 분야별 명품 강좌를 무료(Free Course)로 수강하세요.
www.edwith.org
'Develop > iOS 개발' 카테고리의 다른 글
| siwft 공부 참고용 링크 (0) | 2019.08.04 |
|---|---|
| [iOS 앱 개발 - Swift] 모달이 뭘까? ( Modal ) (1) | 2019.08.04 |
| [Swift 개념] 네비게이션 컨트롤러 (0) | 2019.08.01 |
| [iOS 앱 개발] Human Interface Guideline - App Architecture (2) (0) | 2019.07.31 |
| [iOS 앱 개발] Human Interface Guideline - App Architecture (1) (1) | 2019.07.30 |





